PROJECT
Expanding Auvik’s Platform to Endpoint Monitoring and Management
Project Details
Organization: Auvik Networks Inc.
Team: User Experience, Product Management, Development
Role: Lead Senior User Experience Designer, Cross-Team Leadership
Summary: Auvik’s cloud-based platform has long been a go-to solution for IT professionals managing wired networks. But with the rapid shift to remote work in 2020, our customers needed greater visibility into wireless, remote devices. IT teams were struggling to troubleshoot issues on employees’ workstation, something our platform wasn’t originally built to handle.
This project aimed to extend Auvik’s capabilities to Endpoint Monitoring and Management, seamlessly integrating with our existing product with the potential to functioning as a standalone solution. The goal was to give IT professionals, whether existing Auvik clients or not, the ability to:
- Have insight into remote workstations and assess connectivity, hardware, and software performance.
- Ensure devices are running optimally by identifying and troubleshooting issues remotely.
- Take action through remote management tools like Remote Support and Command Terminal to resolve problems efficiently.
This project took me beyond UX design, I found myself stepping into product management and project leadership. When there were gaps in product ownership, the development team often relied on my expertise to drive the vision forward, clarify requirements, and ensure execution stayed on track.
Through research, iterative design, and close collaboration with engineering, we transformed Auvik’s offering, giving IT professionals the visibility and control they needed to monitor a remote workforce, without the guesswork.
Process
To kick off this project, I immersed myself in Auvik’s existing research and quickly ramped up on Endpoint Monitoring and Management, which was a new domain for me. Auvik had acquired Boardgent and MetaGeek, whose technologies would play a crucial role in the backend, while all frontend work needed to be seamlessly integrated into Auvik’s existing platform.
Early on, I connected with IT professionals to understand their pain points and workflows, sharing early feature mockups to validate assumptions. Through iterative design, I:
- created detailed mockups that balanced existing UX patterns with new interaction models.
- ensured alignment with Auvik’s design system while advocating for new components to enhance future scalability.
- collaborated closely with engineering to refine design requirements and technical feasibility.
Designing Endpoint Monitoring within the context of the existing platform presented challenges, especially in balancing respect for the established design system while integrating new components and adjusting interactions to fit current standards. Some workflows required careful adaptation to allow smooth transitions across different areas of the product, even if it meant adjusting certain features to maintain consistency and usability.
By continuously testing, refining, and aligning with cross-functional teams, we delivered an intuitive Endpoint Monitoring solution that gave IT professionals the visibility and control they needed—all while maintaining the familiar Auvik experience.
Let’s explore key features of this project
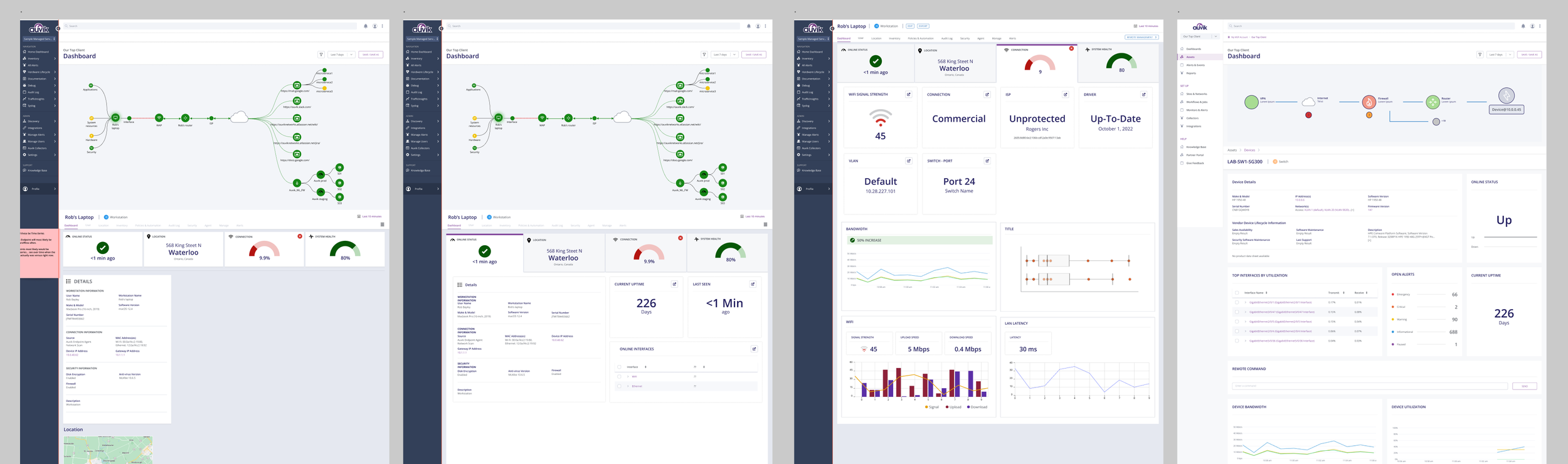
Dashboards
Iterating on Dashboard Designs for Troubleshooting Data
Key Challenge: A scalable dashboard offering user-focused insights, seamlessly integrated with the existing device dashboards for Workstations and Servers.
Solution: Iterative mockups, map-based navigation, and alignment with the design system while pushing for new design components.
Outcome: Net new dashboards for Workstations and Servers that are associated with the Agent data due to technical constraints of combining data available.
Next Phase Iteration: Re-integrate with existing dashboards and create empty states to encourage adoption of the Agent and drive upsell opportunities.
Connectivity History
Designing a Visual History of Network Sessions for Improved Troubleshooting
Key Challenge: Displaying large volumes of session data in an intuitive, user-friendly way.
Solution: I proposed a timeline widget that would display all connection events within a user-selected time range, allowing users to easily filter, select, and de-select specific events. This gave users the ability to track and analyze network sessions visually, making troubleshooting more efficient. I collaborated closely with front-end developers to ensure smooth integration with the existing platform, especially in terms of highlighting additional data on charts below the timeline.
Outcome: The feature significantly improved usability by providing a clear and interactive way to explore network session history. While we identified some front-end challenges, such as difficulty in reading very short session events (ex. rapid switching between internet access points), we're working on refinements to address these issues.
Remote Support with File Transfer
Building a Seamless Remote IT Support Tool
Key Challenge: Competing tools and user resistance to switch.
Solution: The feature was designed with a focus on the needs of MSP (Managed Service Providers) and internal IT teams. Through user research and customer interviews, we refined the experience to cater specifically to those who were seeking an all-in-one tool for monitoring the network experience for remote workers.
Outcome: The feature successfully launched for select legacy customers, offering seamless remote support and file transfer capabilities. Users can remotely access and troubleshoot devices, transfer files, and perform essential tasks like updating programs or running scripts. While the feature was met with some initial resistance, as many users were satisfied with their current tools, subsequent iterations based on customer feedback have enhanced the experience, refining the interface for improved usability.
Challenges & Iterations: One key challenge arose in the connection workflow, where users had to manually click the “Connect” button to start a session after landing on the remote support screen. This extra step created friction, and we’re working on back-end updates to streamline the process and adjust the UI to allow for automatic connection initiation.
This feature is currently being used by early adopters, with ongoing refinements to ensure it meets their evolving needs.
Agent Installation Status
Improving Visibility into Installation Progress & Troubleshooting Errors
Key Challenge: Users struggled to determine when installations were complete, especially due to the modular installation process on endpoint devices.
Solution: The solution involved enhancing the existing table to track agent installation status more effectively. We introduced status icons for each module, along with hover states that provided detailed information, helping users quickly understand the progress and troubleshoot errors. The table included basic device information such as OS Version, Local IP Address, whether the connection was active, and data on the versions of modules installed, ensuring users had a comprehensive overview of each device’s status.
Outcome: The addition of the status icons and more intuitive design elements significantly improved visibility into installation progress. This update allowed users to track each module’s status, reducing confusion and helping with troubleshooting. The feature was rolled out successfully, improving installation tracking and providing greater clarity for users.
Iterations: The current implementation added status icons to the existing table without further modifications like accordions or vertical tabs. This approach simplified the user experience while providing the essential information needed to track installation progress.
Product Led Growth Trial Splash Page
Experimenting with In-Product Marketing for Feature Adoption
Key Challenge: Balancing effective marketing with a seamless user experience while introducing new features without disrupting the workflow.
Solution: Collaborated with the Product Manager and Product Marketing teams to design an in-product splash page that would inform users about the Endpoint Monitoring and Management features. The splash page was introduced on key Endpoint pages (such as Inventory and Manage Endpoints) to prompt users to Book a Demo or Start a Trial instead of offering continuous free access to the features. This was part of an experiment to drive product engagement and trial conversions while measuring user response to the feature promotion.
Outcome: The experiment provided mixed feedback. While some users engaged with the call to action, others expressed frustration with the sales-oriented content, reminiscent of previous issues experienced with a trial banner that we had implemented during the transition from Beta to General Availability (GA). As a result, we are continuing to refine our approach, with plans to test new ways of introducing product features without alienating users.
This shows the ways a user would navigate between the different map states.
Endpoint Mapping Integration
Enhancing Device Navigation & Visibility in Auvik
Key Challenge: Providing users with a seamless way to visualize and navigate endpoint devices within the Auvik network map while ensuring clear contextual information at different levels of hierarchy.
Solution: Designed and validated an integration that allows endpoint devices to be accurately represented within the existing Auvik map. This feature enables users to navigate from the global level (seeing device locations), to the site level (where devices reside within a specific network), down to the device level (showing detailed connectivity from cloud applications to the endpoint). Through extensive user validation, we explored different ways to represent devices and their connections across varying scenarios, ensuring the visualization aligns with user mental models.
Outcome: This project is planned for a future iteration. Initial user validation has provided strong insights into how customers interpret device relationships, shaping the final implementation. Once completed, this integration will enhance troubleshooting, monitoring, and overall network visibility within Auvik.
Delivery
The product initially launched as a Beta to 136 Auvik customers, with over 2,300 agents deployed to Endpoint devices. During the Beta phase, we added features incrementally, collecting user feedback and implementing improvements as necessary. This brought us to the current phase, where the product is now in General Availability (GA), with paying customers onboard and the product gaining traction in the market.
Since the transition to GA, we’ve seen an increase in adoption and active users. Several customers have joined on a paying subscription, while others have determined that the product wasn’t a fit for their needs. However, the overall response has been positive, and we are currently in a cycle of rapid iteration and fast follow-up releases, continuously improving the product based on user feedback.
Iteration
We’re currently in a continuous improvement cycle, with ongoing updates to existing features based on user feedback. As we gather insights from our growing customer base, we are refining the product to ensure it remains intuitive and effective for all users.
Additionally, we’re actively working on new features outlined in the upcoming roadmap, aiming to further enhance the product and meet the evolving needs of our users. This includes tackling areas for improvement and developing innovative solutions that align with our customers' needs. The goal is to ensure the product stays ahead of the curve and consistently delivers value.
Choose Another Project